CSS ve JavaScript dosyalarını minimize etmek
Sayfa performansını arttırmak için mutlaka kullanmanız gereken bir yöntemi bu yazıda bulabilirsiniz.
CSS ve JavaScript kullanımı web sayfalarının olmazsa olmazlarındandır.
İyi bir web programcısı, site hazırlarken pekçok stil tanımlaması ve javascript kütüphanesi kullanır.
Bunları klasik yöntemle sayfalarımızda kullanmak için şu satırlardan faydalanırız.
...
<head runat="server">
<title></title>
<link href="css/anylinkcssmenu.css" rel="stylesheet" type="text/css" />
<link href="css/arsiv.css" rel="stylesheet" type="text/css" />
<link href="css/coda.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.treeview.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/animatedcollapse.js" type="text/javascript"></script>
<script src="js/anylinkcssmenu.js" type="text/javascript"></script>
<script src="js/jquery.nivo.slider.js" type="text/javascript"></script>
</head>
...
(Dosyalar tamamen örnek amaçlıdır.)
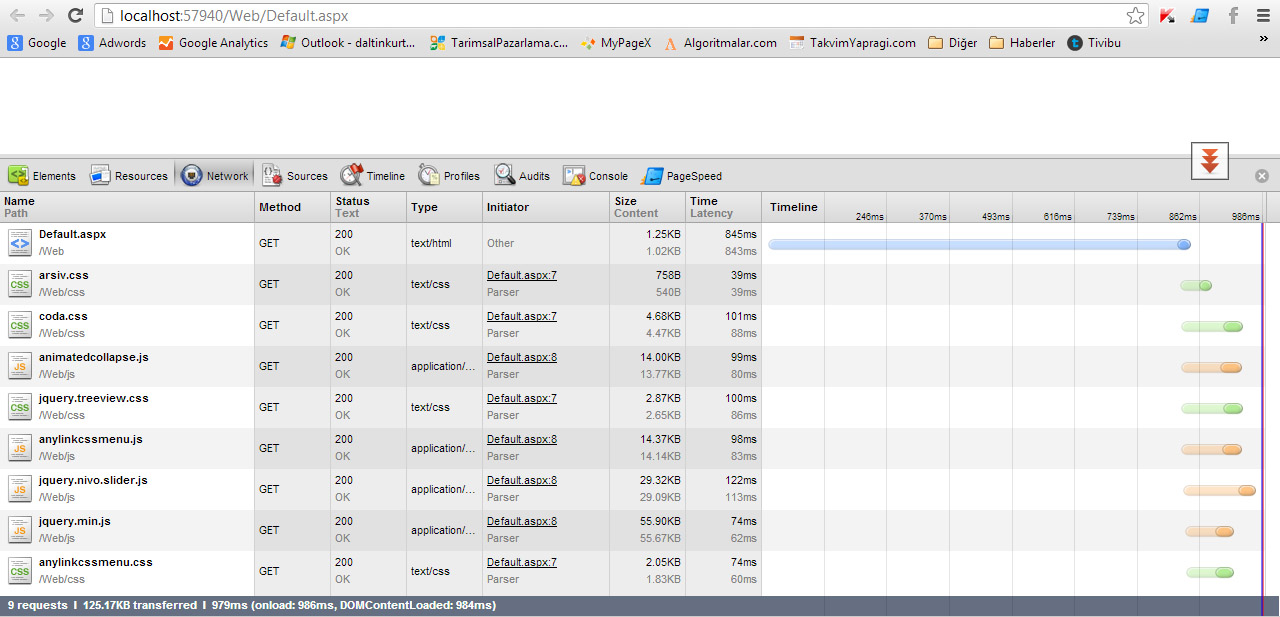
Buraya kadar sorun yok gibi duruyor. Ancak websitesi analiz programları ile sayfanızı incelediğinizde şu şekilde bir sonuç alırsınız:
(Ben Google Chrome'un Geliştirci Araçları'nı kullanıyorum)
(Resmi büyütmek için tıklayabilirsiniz.)
Sonuç pek iç açıcı değil açıkçası. Toplamda 9 dosya yüklemesi yapılmış, 125KB veri yüklenmiş ve tüm bu işlemler 979 ms sürmüş.
Sayfamızı hızlandırmak için bu css ve js dosyalarını birleştirmeli, sıkıştırmalı ve cache lemeliyiz.
Dilerseniz örnek bir proje üzerinden gidelim. Ben css ve js dosyalarını bahsettiğim işlemlerden geçirmek için yuicompressor kullanıyorum. Kullanımı son derece kolay ve bir o kadar da etkili bir sonuç elde ediyorum.
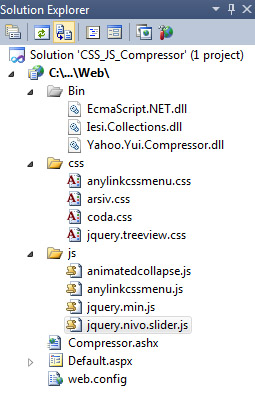
Projemde kullanacağım dosyaların listesi şu şekilde:

bin altındaki dll dosyalarını http://yuicompressor.codeplex.com/releases/view/98678 adresinden indirebilirsiniz. css ve js dosyaları için de istediklerinizi yerleştirebilirsiniz.
Şimdi gelelim nasıl kullanılacağına:
...
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="/Compressor.ashx?css=anylinkcssmenu,arsiv,coda,jquery.treeview" />
<script type="text/javascript" src="/Compressor.ashx?js=jquery.min,animatedcollapse,anylinkcssmenu,jquery.nivo.slider"></script>
</head>
...
Direkt olarak css ve js dosyalarını çağırmak yerine bir adet handler (Compressor.ashx) üzerinden css ve js dosyalarını çağırıyoruz.
Kullanımına dikkat edecek olursanız;
- Klasör belirtmedik, Compressor.ashx içerisinden css ve js klasörleri tanıtılıyor zaten.
- Uzantıları yazmadık.
- Dosyaları virgüllerle (,) birbirinden ayırdık.
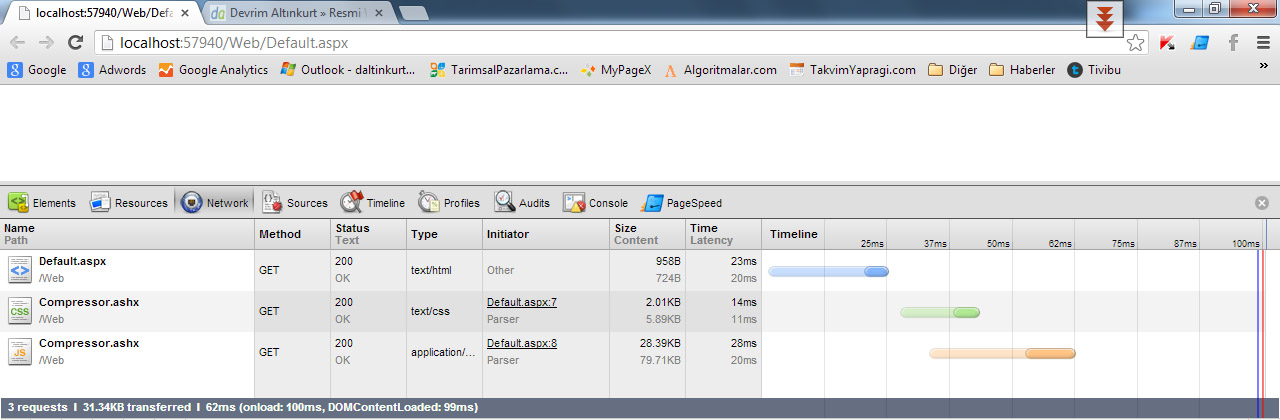
Peki bu yöntemi kullandıktan sonra elde ettiğimiz performans değerleri nasıl oluyor, birlikte inceleyelim.
Sonuçlar son derece etkili.
Toplamda 3 istek, 31.34kb veri transferi ve toplam 62ms lik işlem süresi.
Şimdi de önceki değerlerle karşılaştıralım:
| İstek sayısı | Veri transferi (kb) | İşlem süresi (ms) | |
| Önce | 9 | 125 | 979 |
| Sonra | 3 (%67 azalma) | 31.34 (%75 azalma) | 62 (%94 azalma) |
İnanılmaz bir fark olduğu ortada. Bir fark da sayfanın tekrar yüklenmesi esnasında yaşanmaktadır. 2. ve sonraki yüklemelerde dosyalar sıfırdan yüklenmemekte cache ten getirilmektedir ki bu da yukarıdaki değerlerin daha da azalması anlamına (%lerin artması) gelmektedir.
Özellikle büyük projelerde, çok daha güzel sonuçlar elde edilmektedir.
Aynı zamanda söylenmesi gereken bir husus daha var: Tabii ki dosyaların birleştirmeli, sıkıştırmalı ve cachelenmesi için bir miktar işlemciye yük binmektedir. Ama n'apalım işlemcinin de işi bu değil mi zaten :)
Örnek proje dosyaların buradan ulaşabilirsiniz.
İlgili link(ler):
#yui #compressor #js #css