Otomatik doldurma alanlarının arka planlarını ayarlama

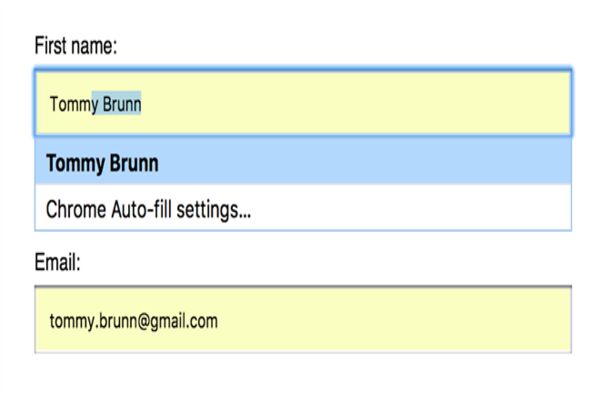
Tarayıcınız input elemanlarını otomatik doldurduğunda arka planını sarı renge (çoğunlukla) ayarlar. Ancak bunu değiştirme şansımız var...
Siz de benim gibi form elemanlarınızın, tarayıcılar tarafından otomatik doldurulduğunda arka planının renginin değişmesini istemiyorsanız şu css kodlarını kullanabilirsiniz:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-animation: autofill 0s forwards;
animation: autofill 0s forwards;
}
@keyframes autofill {
100% {
background: inherit;
color: inherit;
}
}
@-webkit-keyframes autofill {
100% {
background: inherit;
color: inherit;
}
}
background: inherit; yazan yerleri istediğiniz bir renk ile değiştirebilirsiniz. :)
Örnekleri inceleyiniz:
CSS uygulanmamış form:
https://codepen.io/daltinkurt/pen/GQLBex
CSS uygulanmış form:
https://codepen.io/daltinkurt/pen/ZrZjZE
#autofill #otomatik-doldurma